<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Frontier JQuery Calendar</title>
<!-- Include CSS for JQuery Frontier Calendar plugin (Required for calendar plugin) -->
<link rel="stylesheet" type="text/css" href="resources/css/frontierCalendar/jquery-frontier-cal-1.3.2.css" />
<!-- Include CSS for color picker plugin (Not required for calendar plugin. Used for example.) -->
<link rel="stylesheet" type="text/css" href="resources/css/colorpicker/colorpicker.css" />
<!-- Include CSS for JQuery UI (Required for calendar plugin.) -->
<link rel="stylesheet" type="text/css" href="resources/css/jquery-ui/smoothness/jquery-ui-1.8.1.custom.css" />
<!--
Include JQuery Core (Required for calendar plugin)
** This is our IE fix version which enables drag-and-drop to work correctly in IE. See README file in js/jquery-core folder. **
-->
<script type="text/javascript" src="resources/js/jquery-core/jquery-1.4.2-ie-fix.min.js"></script>
<!-- Include JQuery UI (Required for calendar plugin.) -->
<script type="text/javascript" src="resources/js/jquery-ui/smoothness/jquery-ui-1.8.1.custom.min.js"></script>
<!-- Include color picker plugin (Not required for calendar plugin. Used for example.) -->
<script type="text/javascript" src="resources/js/colorpicker/colorpicker.js"></script>
<!-- Include jquery tooltip plugin (Not required for calendar plugin. Used for example.) -->
<script type="text/javascript" src="resources/js/jquery-qtip-1.0.0-rc3140944/jquery.qtip-1.0.js"></script>
<!--
(Required for plugin)
Dependancies for JQuery Frontier Calendar plugin.
** THESE MUST BE INCLUDED BEFORE THE FRONTIER CALENDAR PLUGIN. **
-->
<script type="text/javascript" src="resources/js/lib/jshashtable-2.1.js"></script>
<!-- Include JQuery Frontier Calendar plugin -->
<script type="text/javascript" src="resources/js/frontierCalendar/jquery-frontier-cal-1.3.2.min.js"></script>
</head>
<body style="background-color: #aaaaaa;">
<!-- Some CSS for our example. (Not required for calendar plugin. Used for example.)-->
<style type="text/css" media="screen">
/*
Default font-size on the default ThemeRoller theme is set in ems, and with a value that when combined
with body { font-size: 62.5%; } will align pixels with ems, so 11px=1.1em, 14px=1.4em. If setting the
body font-size to 62.5% isn't an option, or not one you want, you can set the font-size in ThemeRoller
to 1em or set it to px.
http://osdir.com/ml/jquery-ui/2009-04/msg00071.html
*/
body { font-size: 62.5%; }
.shadow {
-moz-box-shadow: 3px 3px 4px #aaaaaa;
-webkit-box-shadow: 3px 3px 4px #aaaaaa;
box-shadow: 3px 3px 4px #aaaaaa;
/* For IE 8 */
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#aaaaaa')";
/* For IE 5.5 - 7 */
filter: progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#aaaaaa');
}
</style>
<script type="text/javascript">
$(document).ready(function(){
var clickDate = "";
var clickAgendaItem = "";
/**
* Initializes calendar with current year & month
* specifies the callbacks for day click & agenda item click events
* then returns instance of plugin object
*/
var jfcalplugin = $("#mycal").jFrontierCal({
date: new Date(),
dayClickCallback: myDayClickHandler,
agendaClickCallback: myAgendaClickHandler,
agendaDropCallback: myAgendaDropHandler,
agendaMouseoverCallback: myAgendaMouseoverHandler,
applyAgendaTooltipCallback: myApplyTooltip,
agendaDragStartCallback : myAgendaDragStart,
agendaDragStopCallback : myAgendaDragStop,
dragAndDropEnabled: true
}).data("plugin");
/**
* Do something when dragging starts on agenda div
*/
function myAgendaDragStart(eventObj,divElm,agendaItem){
// destroy our qtip tooltip
if(divElm.data("qtip")){
divElm.qtip("destroy");
}
};
/**
* Do something when dragging stops on agenda div
*/
function myAgendaDragStop(eventObj,divElm,agendaItem){
//alert("drag stop");
};
/**
* Custom tooltip - use any tooltip library you want to display the agenda data.
* for this example we use qTip - http://craigsworks.com/projects/qtip/
*
* @param divElm - jquery object for agenda div element
* @param agendaItem - javascript object containing agenda data.
*/
function myApplyTooltip(divElm,agendaItem){
// Destroy currrent tooltip if present
if(divElm.data("qtip")){
divElm.qtip("destroy");
}
var displayData = "";
var title = agendaItem.title;
var startDate = agendaItem.startDate;
var endDate = agendaItem.endDate;
var allDay = agendaItem.allDay;
var data = agendaItem.data;
displayData += "<br><b>" + title+ "</b><br><br>";
if(allDay){
displayData += "(All day event)<br><br>";
}else{
displayData += "<b>Starts:</b> " + startDate + "<br>" + "<b>Ends:</b> " + endDate + "<br><br>";
}
for (var propertyName in data) {
displayData += "<b>" + propertyName + ":</b> " + data[propertyName] + "<br>"
}
// use the user specified colors from the agenda item.
var backgroundColor = agendaItem.displayProp.backgroundColor;
var foregroundColor = agendaItem.displayProp.foregroundColor;
var myStyle = {
border: {
width: 5,
radius: 10
},
padding: 10,
textAlign: "left",
tip: true,
name: "dark" // other style properties are inherited from dark theme
};
if(backgroundColor != null && backgroundColor != ""){
myStyle["backgroundColor"] = backgroundColor;
}
if(foregroundColor != null && foregroundColor != ""){
myStyle["color"] = foregroundColor;
}
// apply tooltip
divElm.qtip({
content: displayData,
position: {
corner: {
tooltip: "bottomMiddle",
target: "topMiddle"
},
adjust: {
mouse: true,
x: 0,
y: -15
},
target: "mouse"
},
show: {
when: {
event: 'mouseover'
}
},
style: myStyle
});
};
/**
* Make the day cells roughly 3/4th as tall as they are wide. this makes our calendar wider than it is tall.
*/
jfcalplugin.setAspectRatio("#mycal",0.75);
/**
* Called when user clicks day cell
* use reference to plugin object to add agenda item
*/
function myDayClickHandler(eventObj){
// Get the Date of the day that was clicked from the event object
var date = eventObj.data.calDayDate;
// store date in our global js variable for access later
clickDate = date.getFullYear() + "-" + (date.getMonth()+1) + "-" + date.getDate();
// open our add event dialog
$('#add-event-form').dialog('open');
};
/**
* Called when user clicks and agenda item
* use reference to plugin object to edit agenda item
*/
function myAgendaClickHandler(eventObj){
// Get ID of the agenda item from the event object
var agendaId = eventObj.data.agendaId;
// pull agenda item from calendar
var agendaItem = jfcalplugin.getAgendaItemById("#mycal",agendaId);
clickAgendaItem = agendaItem;
$("#display-event-form").dialog('open');
};
/**
* Called when user drops an agenda item into a day cell.
*/
function myAgendaDropHandler(eventObj){
// Get ID of the agenda item from the event object
var agendaId = eventObj.data.agendaId;
// date agenda item was dropped onto
var date = eventObj.data.calDayDate;
// Pull agenda item from calendar
var agendaItem = jfcalplugin.getAgendaItemById("#mycal",agendaId);
alert("You dropped agenda item " + agendaItem.title +
" onto " + date.toString() + ". Here is where you can make an AJAX call to update your database.");
};
/**
* Called when a user mouses over an agenda item
*/
function myAgendaMouseoverHandler(eventObj){
var agendaId = eventObj.data.agendaId;
var agendaItem = jfcalplugin.getAgendaItemById("#mycal",agendaId);
//alert("You moused over agenda item " + agendaItem.title + " at location (X=" + eventObj.pageX + ", Y=" + eventObj.pageY + ")");
};
/**
* Initialize jquery ui datepicker. set date format to yyyy-mm-dd for easy parsing
*/
$("#dateSelect").datepicker({
showOtherMonths: true,
selectOtherMonths: true,
changeMonth: true,
changeYear: true,
showButtonPanel: true,
dateFormat: 'yy-mm-dd'
});
/**
* Set datepicker to current date
*/
$("#dateSelect").datepicker('setDate', new Date());
/**
* Use reference to plugin object to a specific year/month
*/
$("#dateSelect").bind('change', function() {
var selectedDate = $("#dateSelect").val();
var dtArray = selectedDate.split("-");
var year = dtArray[0];
// jquery datepicker months start at 1 (1=January)
var month = dtArray[1];
// strip any preceeding 0's
month = month.replace(/^[0]+/g,"")
var day = dtArray[2];
// plugin uses 0-based months so we subtrac 1
jfcalplugin.showMonth("#mycal",year,parseInt(month-1).toString());
});
/**
* Initialize previous month button
*/
$("#BtnPreviousMonth").button();
$("#BtnPreviousMonth").click(function() {
jfcalplugin.showPreviousMonth("#mycal");
// update the jqeury datepicker value
var calDate = jfcalplugin.getCurrentDate("#mycal"); // returns Date object
var cyear = calDate.getFullYear();
// Date month 0-based (0=January)
var cmonth = calDate.getMonth();
var cday = calDate.getDate();
// jquery datepicker month starts at 1 (1=January) so we add 1
$("#dateSelect").datepicker("setDate",cyear+"-"+(cmonth+1)+"-"+cday);
return false;
});
/**
* Initialize next month button
*/
$("#BtnNextMonth").button();
$("#BtnNextMonth").click(function() {
jfcalplugin.showNextMonth("#mycal");
// update the jqeury datepicker value
var calDate = jfcalplugin.getCurrentDate("#mycal"); // returns Date object
var cyear = calDate.getFullYear();
// Date month 0-based (0=January)
var cmonth = calDate.getMonth();
var cday = calDate.getDate();
// jquery datepicker month starts at 1 (1=January) so we add 1
$("#dateSelect").datepicker("setDate",cyear+"-"+(cmonth+1)+"-"+cday);
return false;
});
/**
* Initialize delete all agenda items button
*/
$("#BtnDeleteAll").button();
$("#BtnDeleteAll").click(function() {
jfcalplugin.deleteAllAgendaItems("#mycal");
return false;
});
$("#BtnLoadFromDB").button();
$("#BtnLoadFromDB").click(function() {
var username = "Darrel_Viegas"; //needed parameter to be executed jin the servlet code. Chnage the parameter or add parameters as per your requirement
$.ajax({
type: "POST", //type of request
url: "getCal_Data_Servlet", // chama servlet //actually calling the servlet
data: "username="+ username, //passing the parameters
success: function(msg){
if(typeof msg != "undefined" && msg != null)
{
//splitting the response string and storing it in an array
var mainJSONArray = msg.split("|");
//iterating through the array
for(i = 0; i < mainJSONArray.length; i++)
{
//alert("length: " + mainJSONArray[i].length);
//checking incase the element holds an emtpy string. Mostly will occur for the last JSON element in the response
if(mainJSONArray[i].trim().length > 0)
{
//alert(i+": "+mainJSONArray[i]);
//necessary variables
// elementos abaixo fazem indexação com o BD
var evtId, evtCreatorID, evtStartDate, evtEndDate, evtDescription, evtBackgroundColor, evtForegroundColor; //not that necessary!!!!! You will see it in the code jfcalplugin.addAgendaItem function in the last of this block
var evtIdVal, evtCreatorIDVal, evtStartDateVal, evtEndDateVal, evtDescriptionVal, evtBackgroundColorVal, evtForegroundColorVal;
var startMeridiem,endMeridiem;
var subJSONArray = mainJSONArray[i];
var indexValue = subJSONArray.split(";"); //splitting individual elements now
for(j = 0; j < indexValue.length; j++) // elementos abaixo fazem indexação com o BD
{
var fieldName = indexValue[j].substring(0,indexValue[j].indexOf(":")); //splitting the key
var fieldValue = indexValue[j].substring(indexValue[j].indexOf(":") + 1); //splitting the value
fieldName = fieldName.trim();
fieldValue = fieldValue.trim();
//alert("fieldname: " + fieldName + "\nfieldValue: " + fieldValue);
//storing them in the variables
if(fieldName == "Event ID")
{
evtId = fieldName;
evtIdVal = fieldValue;
}
else if(fieldName == "Created By")
{
evtCreatorID = fieldName;
evtCreatorIDVal = fieldValue;
}
else if(fieldName == "Event Start Date")
{
evtStartDate = fieldName;
evtStartDateVal = fieldValue;
}
else if(fieldName == "Event End Date")
{
evtEndDate = fieldName;
evtEndDateVal = fieldValue;
}
else if(fieldName == "Event Description")
{
evtDescription = fieldName;
evtDescriptionVal = fieldValue;
}
else if(fieldName == "BackgroundColor")
{
evtBackgroundColor = fieldName;
evtBackgroundColorVal = fieldValue;
}
else if(fieldName == "ForegroundColor")
{
evtForegroundColor = fieldName;
evtForegroundColorVal = fieldValue;
}
}
//alert("Outside inner loop");
//storing the start date in the necessary variables
var startDate = evtStartDateVal.split(" "); //assuming date comes in yyyy-mm-dd hh24:mi:ss. This will store the date and timestamps in different indexes in the array
var startDtArray = startDate[0].split("-");
var startYear = startDtArray[0];
// jquery datepicker months start at 1 (1=January)
var startMonth = startDtArray[1];
var startDay = startDtArray[2];
// strip any preceeding 0's
startMonth = startMonth.replace(/^[0]+/g,"");
startDay = startDay.replace(/^[0]+/g,"");
var startTime = startDate[1]; //getting the timestamp
var startHour = startTime.substring(0, startTime.indexOf(":"));
if(parseInt(startHour) < 12)
{
startMeridiem = "AM"
}
else{
startMeridiem = "PM";
}
var startMin = startTime.substring(3, startTime.lastIndexOf(":"));
startHour = parseInt(startHour.replace(/^[0]+/g,""));
if(startMin == "0" || startMin == "00"){
startMin = 0;
}else{
startMin = parseInt(startMin.replace(/^[0]+/g,""));
}
if(startMeridiem == "AM" && startHour == 12){
startHour = 0;
}else if(startMeridiem == "PM" && startHour < 12){
startHour = parseInt(startHour) + 12;
}
//alert("Finished with start date");
//storing the end date in the necessary variables
var endDate = evtEndDateVal.split(" "); //assuming date comes in yyyy-mm-dd hh24:mi:ss. This will store the date and timestamps in different indexes in the array
var endDtArray = endDate[0].split("-");
var endYear = endDtArray[0];
// jquery datepicker months start at 1 (1=January)
var endMonth = endDtArray[1];
var endDay = endDtArray[2];
// strip any preceeding 0's
endMonth = endMonth.replace(/^[0]+/g,"");
endDay = endDay.replace(/^[0]+/g,"");
var endTime = endDate[1];
var endHour = endTime.substring(0, endTime.indexOf(":"));
if(parseInt(endHour) < 12)
{
endMeridiem = "AM"
}
else{
endMeridiem = "PM";
}
var endMin = endTime.substring(3, endTime.lastIndexOf(":"));
endHour = parseInt(endHour.replace(/^[0]+/g,""));
if(endMin == "0" || endMin == "00"){
endMin = 0;
}else{
endMin = parseInt(endMin.replace(/^[0]+/g,""));
}
if(endMeridiem == "AM" && endHour == 12){
endHour = 0;
}else if(endMeridiem == "PM" && endHour < 12){
endHour = parseInt(endHour) + 12;
}
//stroing the dates in the date objects
var startDateObj = new Date(parseInt(startYear),parseInt(startMonth)-1,parseInt(startDay),startHour,startMin,0,0);
var endDateObj = new Date(parseInt(endYear),parseInt(endMonth)-1,parseInt(endDay),endHour,endMin,0,0);
//alert("StartDate: " + startDay + "/" + startMonth + "/" + startYear + " " + startHour + ":" + startMin + ":00\nstartDateObj: " + startDateObj +
// "\n\nEndDate: " + endDay + "/" + endMonth + "/" + endYear + " " + endHour + ":" + endMin + ":00\nendDateObj: " + endDateObj);
//alert("Finished setting in date objects");
//finally adding the data to the calendar
jfcalplugin.addAgendaItem(
"#mycal",
evtDescriptionVal,
startDateObj,
endDateObj,
false,
{
//note: that you can't dynamically assign the data's key, eg: the following two lines will display the data in the calendar as "evtId: 1" instead of "Event ID: 1"
//evtId: evtIdVal,
//evtCreatorID: evtCreatorIDVal
//arrange the data as per your convenience
"Created By": evtCreatorIDVal,
"Event ID": evtIdVal
},
{
//evtBackgroundColor: evtBackgroundColorVal,
//evtForegroundColor: evtForegroundColorVal
backgroundColor: evtBackgroundColorVal,
foregroundColor: evtForegroundColorVal
}
);
}
}
}
}
});
});
/**
* Initialize iCal test button
*/
$("#BtnICalTest").button();
$("#BtnICalTest").click(function() {
// Please note that in Google Chrome this will not work with a local file. Chrome prevents AJAX calls
// from reading local files on disk.
jfcalplugin.loadICalSource("#mycal",$("#iCalSource").val(),"html");
return false;
});
/**
* Initialize add event modal form
*/
$("#add-event-form").dialog({
autoOpen: false,
height: 400,
width: 400,
modal: true,
buttons: {
'Add Event': function() {
var what = jQuery.trim($("#what").val());
if(what == ""){
alert("Please enter a short event description into the \"what\" field.");
}else{
var startDate = $("#startDate").val();
var startDtArray = startDate.split("-");
var startYear = startDtArray[0];
// jquery datepicker months start at 1 (1=January)
var startMonth = startDtArray[1];
var startDay = startDtArray[2];
// strip any preceeding 0's
startMonth = startMonth.replace(/^[0]+/g,"");
startDay = startDay.replace(/^[0]+/g,"");
var startHour = jQuery.trim($("#startHour").val());
var startMin = jQuery.trim($("#startMin").val());
var startMeridiem = jQuery.trim($("#startMeridiem").val());
startHour = parseInt(startHour.replace(/^[0]+/g,""));
if(startMin == "0" || startMin == "00"){
startMin = 0;
}else{
startMin = parseInt(startMin.replace(/^[0]+/g,""));
}
if(startMeridiem == "AM" && startHour == 12){
startHour = 0;
}else if(startMeridiem == "PM" && startHour < 12){
startHour = parseInt(startHour) + 12;
}
var endDate = $("#endDate").val();
var endDtArray = endDate.split("-");
var endYear = endDtArray[0];
// jquery datepicker months start at 1 (1=January)
var endMonth = endDtArray[1];
var endDay = endDtArray[2];
// strip any preceeding 0's
endMonth = endMonth.replace(/^[0]+/g,"");
endDay = endDay.replace(/^[0]+/g,"");
var endHour = jQuery.trim($("#endHour").val());
var endMin = jQuery.trim($("#endMin").val());
var endMeridiem = jQuery.trim($("#endMeridiem").val());
endHour = parseInt(endHour.replace(/^[0]+/g,""));
if(endMin == "0" || endMin == "00"){
endMin = 0;
}else{
endMin = parseInt(endMin.replace(/^[0]+/g,""));
}
if(endMeridiem == "AM" && endHour == 12){
endHour = 0;
}else if(endMeridiem == "PM" && endHour < 12){
endHour = parseInt(endHour) + 12;
}
alert("Start Date: " + startDay + "/" + startMonth + "/" + startYear + " " + startHour + ":" + startMin + ":00");
//alert("Start time: " + startHour + ":" + startMin + " " + startMeridiem + ", End time: " + endHour + ":" + endMin + " " + endMeridiem);
// Dates use integers
var startDateObj = new Date(parseInt(startYear),parseInt(startMonth)-1,parseInt(startDay),startHour,startMin,0,0);
var endDateObj = new Date(parseInt(endYear),parseInt(endMonth)-1,parseInt(endDay),endHour,endMin,0,0);
// add new event to the calendar
jfcalplugin.addAgendaItem(
"#mycal",
what,
startDateObj,
endDateObj,
false,
{
"fname": "Santa",
lname: "Claus"/*,
leadReindeer: "Rudolph",
myDate: new Date(),
myNum: 42*/
},
{
backgroundColor: $("#colorBackground").val(),
foregroundColor: $("#colorForeground").val()
}
);
//Added by Darrel Viegas to store in database - Start
var username = "Darrel_Viegas"; //needed parameter to be executed jin the servlet code. Chnage the parameter or add parameters as per your requirement
startDate = startYear + "-" + startMonth + "-" + startDay + " " + startHour + ":" + startMin + ":00";
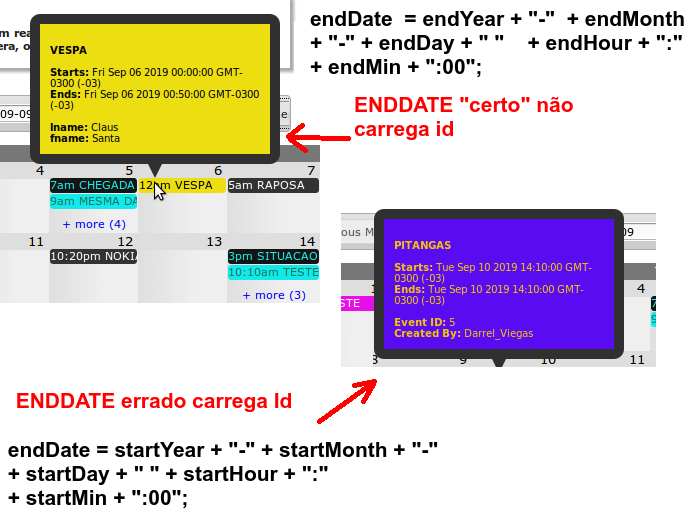
endDate = startYear + "-" + startMonth + "-" + startDay + " " + startHour + ":" + startMin + ":00"; //
// corrigido
//endDate = endYear + "-" + endMonth + "-" + endDay + " " + endHour + ":" + endMin + ":00";
$.ajax({
type: "POST",
url: "storeCal_Data_Servlet", // chama servlet
data: "username="+ username+"&start_date=" + startDate + "&end_date=" + endDate + "&desc=" + what + "&bg_color=" + $("#colorBackground").val() + "&fg_color=" + $("#colorForeground").val(),
success: function(msg){
alert(msg);
}
});
//Added by Darrel Viegas to store in database - End
$(this).dialog('close');
}
},
Cancel: function() {
$(this).dialog('close');
}
},
open: function(event, ui){
// initialize start date picker
$("#startDate").datepicker({
showOtherMonths: true,
selectOtherMonths: true,
changeMonth: true,
changeYear: true,
showButtonPanel: true,
dateFormat: 'yy-mm-dd'
});
// initialize end date picker
$("#endDate").datepicker({
showOtherMonths: true,
selectOtherMonths: true,
changeMonth: true,
changeYear: true,
showButtonPanel: true,
dateFormat: 'yy-mm-dd'
});
// initialize with the date that was clicked
$("#startDate").val(clickDate);
$("#endDate").val(clickDate);
// initialize color pickers
$("#colorSelectorBackground").ColorPicker({
color: "#333333",
onShow: function (colpkr) {
$(colpkr).css("z-index","10000");
$(colpkr).fadeIn(500);
return false;
},
onHide: function (colpkr) {
$(colpkr).fadeOut(500);
return false;
},
onChange: function (hsb, hex, rgb) {
$("#colorSelectorBackground div").css("backgroundColor", "#" + hex);
$("#colorBackground").val("#" + hex);
}
});
//$("#colorBackground").val("#1040b0");
$("#colorSelectorForeground").ColorPicker({
color: "#ffffff",
onShow: function (colpkr) {
$(colpkr).css("z-index","10000");
$(colpkr).fadeIn(500);
return false;
},
onHide: function (colpkr) {
$(colpkr).fadeOut(500);
return false;
},
onChange: function (hsb, hex, rgb) {
$("#colorSelectorForeground div").css("backgroundColor", "#" + hex);
$("#colorForeground").val("#" + hex);
}
});
//$("#colorForeground").val("#ffffff");
// put focus on first form input element
$("#what").focus();
},
close: function() {
// reset form elements when we close so they are fresh when the dialog is opened again.
$("#startDate").datepicker("destroy");
$("#endDate").datepicker("destroy");
$("#startDate").val("");
$("#endDate").val("");
$("#startHour option:eq(0)").attr("selected", "selected");
$("#startMin option:eq(0)").attr("selected", "selected");
$("#startMeridiem option:eq(0)").attr("selected", "selected");
$("#endHour option:eq(0)").attr("selected", "selected");
$("#endMin option:eq(0)").attr("selected", "selected");
$("#endMeridiem option:eq(0)").attr("selected", "selected");
$("#what").val("");
//$("#colorBackground").val("#1040b0");
//$("#colorForeground").val("#ffffff");
}
});
/**
* Initialize display event form.
*/
$("#display-event-form").dialog({
autoOpen: false,
height: 400,
width: 400,
modal: true,
buttons: {
Cancel: function() {
$(this).dialog('close');
},
'Edit': function() {
//alert("Make your own edit screen or dialog!");
},
'Delete': function() {
if(confirm("Are you sure you want to delete this agenda item?")){
if(clickAgendaItem != null){
jfcalplugin.deleteAgendaItemById("#mycal",clickAgendaItem.agendaId);
//jfcalplugin.deleteAgendaItemByDataAttr("#mycal","myNum",42);
}
$(this).dialog('close');
}
}
},
open: function(event, ui){
if(clickAgendaItem != null){
var title = clickAgendaItem.title;
var startDate = clickAgendaItem.startDate;
var endDate = clickAgendaItem.endDate;
var allDay = clickAgendaItem.allDay;
var data = clickAgendaItem.data;
// in our example add agenda modal form we put some fake data in the agenda data. we can retrieve it here.
$("#display-event-form").append(
"<br><b>" + title+ "</b><br><br>"
);
if(allDay){
$("#display-event-form").append(
"(All day event)<br><br>"
);
}else{
$("#display-event-form").append(
"<b>Starts:</b> " + startDate + "<br>" +
"<b>Ends:</b> " + endDate + "<br><br>"
);
}
for (var propertyName in data) {
$("#display-event-form").append("<b>" + propertyName + ":</b> " + data[propertyName] + "<br>");
}
}
},
close: function() {
// clear agenda data
$("#display-event-form").html("");
}
});
/**
* Initialize our tabs
*/
$("#tabs").tabs({
/*
* Our calendar is initialized in a closed tab so we need to resize it when the example tab opens.
*/
show: function(event, ui){
if(ui.index == 1){
jfcalplugin.doResize("#mycal");
}
}
});
});
</script>